Steubenville Big Red Wyoming Cowboys Jefferson Area Falcons and Glenville Tarblooders 2022 DIV IV Football Semifinals The Four shirt

How to set background color of all divs in which attribute name ends with 'geeks' in jQuery ? - GeeksforGeeks

WNL033 Summit Appliance (Div. of Felix Storch, Inc.) 24"W GAS COOKTOP, FOUR BURNERS, GAS SPARK IGNITION, WHITE : PartsSource : PartsSource - Healthcare Products and Solutions

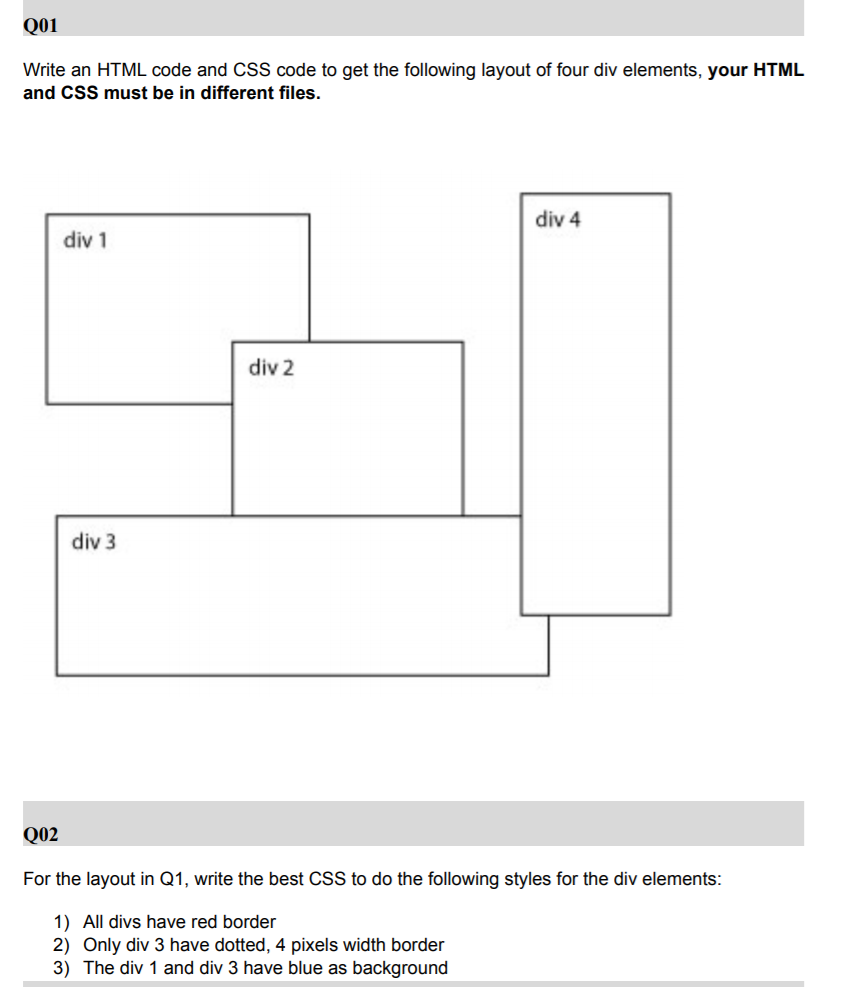
html - How can I have 4 divs inside a div that are all equal in size and are not joined together? - Stack Overflow